Pengertian Elemen HTML
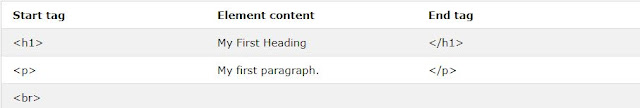
Elemen HTML biasanya terdiri dari tag awal dan tag akhir, dengan konten disisipkan di antaranya:
<tagname> Konten berjalan di sini ... </tagname>
<p> paragraf pertama saya. </ p>

Elemen HTML tanpa konten disebut elemen kosong. Elemen kosong tidak memiliki tag akhir, seperti elemen <br> (yang menunjukkan jeda baris).
Elemen HTML Bersarang
Elemen HTML bisa disarangkan (elemen bisa mengandung unsur).
Semua dokumen HTML terdiri dari elemen HTML bersarang.
Contoh ini berisi empat elemen HTML:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Penjelasan dari Contoh Diatas:
Elemen <html> mendefinisikan keseluruhan dokumen.
Ini memiliki tag awal <html> dan tag akhir </html>.
Konten elemen adalah elemen HTML lainnya (elemen <body>).
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Elemen <body> mendefinisikan badan dokumen.
Ini memiliki tag awal <body> dan tag akhir </ body>.
Isi elemen adalah dua elemen HTML lainnya (<h1> dan <p>).
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
Elemen <h1> mendefinisikan judul.
Ini memiliki tag awal <h1> dan tag akhir </ h1>.
Isi elemennya adalah: My First Heading.
<h1>My First Heading</h1>
Elemen <p> mendefinisikan sebuah paragraf.
Ini memiliki tag awal <p> dan tag akhir </ p>.
Isi elemennya adalah: paragraf pertama saya.
<p>My first paragraph.</p>
Jangan Lupakan Tag Akhir
Beberapa elemen HTML akan ditampilkan dengan benar, bahkan jika Anda lupa tag akhir:
<html>
<body>
<p>This is a paragraph
<p>This is a paragraph
</body>
</html>
Contoh di atas bekerja di semua browser, karena tag penutup dianggap opsional.
Jangan pernah mengandalkan ini. Ini mungkin menghasilkan hasil dan / atau kesalahan yang tidak diharapkan jika Anda lupa tag akhir.
Elemen HTML Kosong
Elemen HTML tanpa konten disebut elemen kosong.
<br> adalah elemen kosong tanpa tag penutup (tag <br> mendefinisikan jeda baris).
Elemen kosong bisa "ditutup" di tag pembuka seperti ini: <br />.
HTML5 tidak memerlukan elemen kosong untuk ditutup. Tetapi jika Anda menginginkan validasi lebih ketat, atau jika Anda perlu membuat dokumen Anda dapat dibaca oleh parser XML, Anda harus menutup semua elemen HTML dengan benar.
Gunakan huruf kecil
Tag HTML tidak sensitif huruf: <P> sama dengan <p>.
Standar HTML5 tidak memerlukan tag huruf kecil, namun W3C merekomendasikan huruf kecil dalam HTML, dan meminta huruf kecil untuk jenis dokumen yang lebih ketat seperti XHTML.
Belajar HTML Secara Lengkap Disini:
1. Tutorial HTML Bagian 1
2. Tutorial HTML Bagian 2