Belajar HTML Part 5: Pengertian Tag, Elemen, dan Atribut pada HTML
Halo Kawan-kawan
Setelah belajar menjalankan file HTML, sekarang tiba saatnya kita mengenal Tag, Elemen, dan Atribut dalam HTML. Ketiganya merupakan dasar dari HTML, dan dasar dari seluruh halaman web yang ada di Internet.
Pengertian Tag dalam HTML
Untuk memberitahu web browser untuk apa fungsi sebuah teks HTML itu ditulis, apakah teks itu berupa paragraf,list, atau sebuah link, maka diperlukan sebuah tanda. Tanda ini dikenal dengan istila tag.
Hampir semua tag di dalam HTML ditulis secara berpasangan, yakni tag pembuka dan tag penutup, dimana objek yang dikenai perintah tag berada di antara tag pembuka dan tag penutup ini. Objek disini dapat berupa text, gambar, maupun video. Penulisan tag berada di antara dua kurung siku: “<” dan “>”.
Berikut adalah format dasar penulisan tag HTML:
<tag_pembuka>objek yang dikenai perintah tag<tag_penutup>
Sebagai contoh, perhatikan kode HTML berikut :
Membuat huruf ini tebal <b> tebal </b>
- <b> adalah tag pembuka, dalam contoh ini b adalah tag untuk menebalkan huruf.
- </b> adalah tag penutup. Perbedaannya dengan tag pembuka terletak dari tanda forward slash (/)
Beberapa contoh penggunaan tag HTML:

Pengertian Element dalam HTML
Element adalah isi dari tag yang berada diantara tag pembuka dan tag penutup, termasuk tag itu sendiri dan atribut yang dimikinya (jika ada). Sebagai contoh perhatikan kode HTML berikut:
<p>Ini adalah sebuah paragraf </p>
Pada contoh diatas, “
<p>Ini adalah sebuah paragraf</p> merupakan element p.
Element tidak hanya berisi text, namun juga bisa tag lain.
Contoh:
<p>Ini adalah sebuah <em>paragraf</em> </p>
Dari contoh diatas,
<p>Ini adalah sebuah <em>paragraf</em> </p>
merupakan elemen p. Dalam pembahasan atau tutorial tentang HTML, tidak jarang istilah “tag” dan “element” saling dipertukarkan.
Pengertian Atribut dalam HTML
Atribut adalah informasi tambahan yang diberikan kepada tag. Informasi ini bisa berupa instruksi untuk warna dari text, besar huruf dari text, dll. Setiap atribut memiliki pasangan nama dan nilai (value), dan ditulis dengan name=”value”. Value diapit tanda kutip, boleh menggunakan tanda kutip satu (‘) atau dua (“).
Contoh kode HTML:
<a href="https://nusantaracoding.blogspot.co.id/">ini adalah sebuah link<a/>
Pada kode HTML diatas, href="https://nusantaracoding.blogspot.co.id/" adalah atribut. href merupakan nama dari atribut, dan "https://nusantaracoding.blogspot.co.id/" adalah value atau nilai dari atribut tersebut.
Meskipun tidak semua tag membutuhkan atribut, namun kita akan sering melihat tag dengan atribut.
Ada beberapa tag yang memilki atribut didalamnya, seperti tag <a>, <font>, <table>, <input> dan sebagainya. Pada tag <a> ia memiliki beberapa atribut diantaranya atribut: href, target, dll.
Untuk lebih memahami atribut lihatlah contoh berikut ini.
<a href="https://nusantaracoding.blogspot.co.id/ target="_blank"">ini adalah sebuah link<a/>
hasil -- ini adalah sebuah link --> coba diclick,
maka ia akan berpindah laman baru pada halaman lain. tampa atribut terget link akan dibuka pada halaman ini juga.
Atribut href digunakan untuk mengarahkan pada link yang ingin dibuka
Atribut target digunakan untuk membuka laman baru
Daftar Tag pada HTML
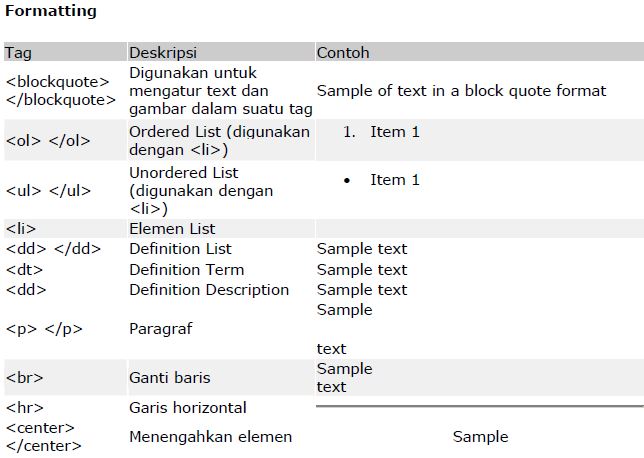
Berikut beberapa tag HTML dan Fungsinya:


Font








Terlalu banyak, tenang masing-masing tag itu akan kita pelajari pada pembahasan-pembahasan kita berikutnya.
Kita juga tidak perlu menghafal semua tag tersebut, tidak hafal pun tidak apa-apa kan kita bisa melihat daftar kalau lupa, yang penting kita paham, BETUL?.
Pada tutorial kali ini, kita telah mempelajari salah satu aspek terpenting di dalam HTML, yakni Pengertian Tag, Elemen, dan Atribut pada HTML. Dalam tutorial HTML dasar selanjutnya, kita akan mempelajari tentang Struktur Dasar Halaman HTML.
Belajar HTML Secara Lengkap Disini:
1. Tutorial HTML Bagian 1
2. Tutorial HTML Bagian 2