Tutorial Text HTML Part 4: Modifikasi jenis, ukuran, dan warna huruf
Halo kawan-kawan,
Kali ini kita akan beajar cara memodifikasi teks dalam kaitan dengan jenis, ukuran dan warna huruf.
Langsung saja perhatikan code dibawah:
<!DOCTYPE html>
<html>
<head>
<title>Atribut dari Tag Font</title>
</head>
<body>
<p><font face="Arial">Ini Font Arial</font></p>
<p><font face="Tahoma" color="red">Ini Font Tahoma berwarna merah</font></p>
<p><font face="Verdana" color="blue">Sedangkan ini adalah font Verdana berwarna biru</font</p>
<p><font face="verdana" size="5" color="blue">Ini Font Verdana berukuran 5 pt berwarna biru</font></p>
<p><font face="Arial" color="red">Ini Font Arial berwarna Merah</font></p>
<p>Kesimpulan:<br />
Untuk Mengatur jenis, ukuran, dan warna huruf dalam HTML dapat menggunakan tag font, <br />
Jenis huruf menggunakan atribut face, <br />
Ukuran huruf menggunakan atribut size, <br />
Warna huruf menggunakan atribut Color.<br />
</body>
</html>
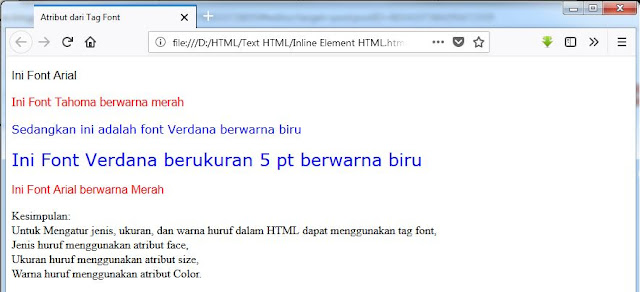
Hasil Code:
Jadi, untuk memanipulasi jenis, ukuran, dan warna huruf dapat dilakukan dengan tag form dengan atribut face (untuk jenis huruf), size (untuk ukuran huruf), dan color (untuk warna huruf).